
Si andas buscando mejorar la apariencia de tu blog aquí te mostramos como crear un slider automático que muestre las últimas entradas de tu blog de Blogger. A continuación te mostramos como integrar un carrusel de imágenes para blogger. Esto ya que a muchos usuarios les interesa este tema de los slider para Blogger lo que les da un complemento extra a su blog y los hace ver mas atractivos.
Este slider automático para Blogger tiene el nombre de Easy Slider. El cual ya lo he implementado en algunos de mis blogs. Les da un estilo único y por ello aquí les comparto el código de complementación de este Slider sencillo para Blogger.
Easy Slider funciona con jQuery y su adaptación lo hace de manera automática. Al poner este slider para Blogger podrás ver las entradas recientes automáticamente. Con ello se logra integrar un espacio en el blog donde las entradas se muestren de manera automática y sin necesidad de agregarla manualmente.
Recuerda que este carrusel de entradas en blogger lo puedes modificar a tu gusto. Dependiendo y adaptándolo a tu plantilla. Te mostramos como modificar esto y otros aspectos básicos de este slider responsive para Blogger.
Slider automático de entradas recientes para Blogger
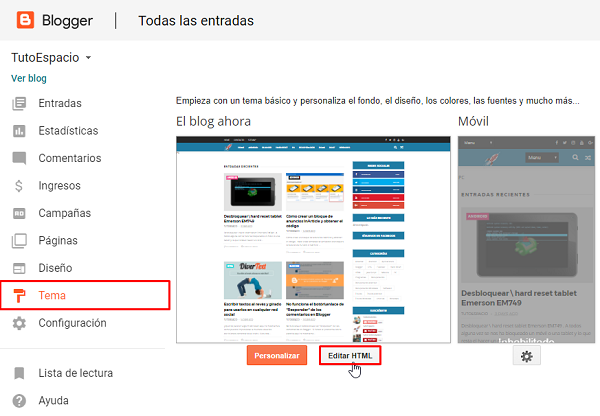
1.- Lo primero que tenemos que hacer sera una copia de seguridad del código que tenemos. Después dirigirnos a la opción de «Tema«. Después dar clic en el botón de «Editar HTML» para acceder al código de la plantilla.

2.- Dar clic sobe el código de la plantilla y presionar el comando Ctrl + F. En el cuadro de búsqueda procede a buscar: ]]></b:skin>.

3.- Ahora bien, justo antes del código: ]]></b:skin>. Vamos a agregar todos estos estilos:
/* Easy Slider Automático
-------------------------------------------------------------------- */
#slide-container {
width:480px;
height:320px;
position:relative;
}
#slider {
width:480px;
height:320px;
left:25px;
overflow-x:hidden;
overflow-y:hidden;
position:relative;
}
.slide-desc {
background:transparent url(https://lh3.googleusercontent.com/-jDLwXJiGntk/T29pYcTKb9I/AAAAAAAACUQ/gf-AfWqrTzY/s30/bgtransparent.png) repeat scroll 0 0;
color:#FFFFFF;
padding:10px;
position:absolute;
text-align:left;
bottom:0;
width:100%;
z-index:99999;
}
.slide-desc h2{
display:block;
color:#f2f2f2;
font-size:14px;
}
.crosscol .widget-content {position:relative;}
#slider ul, #slider li {
margin:0;
padding:0;
list-style:none;
}
#slider li {
width:480px;
height:320px;
overflow:hidden;
}
#prevBtn, #nextBtn {
display:block;
width:30px;
height:77px;
position:absolute;
left:-30px;
text-indent:-9999px;
top:71px;
z-index:1000;
}
#nextBtn {
left:500px !important;
}
#prevBtn, #nextBtn {
display:block;
left:0;
position:absolute;
top:132px;
width:30px;
height:77px;
z-index:1000;
}
#prevBtn a, #nextBtn a {
display:block;
position:relative;
width:30px;
height:77px;
background:url(https://lh5.googleusercontent.com/-KX-r8BDixK4/T6H3kNMb2QI/AAAAAAAACdM/mOwubqm7O8c/s77/flecha-prev.png) no-repeat 0 0;
}
#nextBtn a {
background:url(https://lh6.googleusercontent.com/-tqzRTNYmZk0/T6H4U6ZNmcI/AAAAAAAACdU/MeTCxHfdXqc/s77/flecha-next.png) no-repeat 0 0;
}
/* Estilos de los números */
ol#controls{
margin:8px 25px;
padding:0;
height:28px;
}
ol#controls li{
margin:0 4px 0 0;
padding:0;
float:left;
list-style:none;
height:28px;
line-height:28px;
}
ol#controls li a{
float:left;
height:28px;
line-height:28px;
border:1px solid #000; /* Borde de los números */
background:#0B243B; /* Color de fondo de los números */
color:#fff; /* Color de los números */
padding:0 10px;
text-decoration:none;
}
ol#controls li.current a{
background:#5DC9E1; /* Color de fondo del número activo */
color:#fff; /* Color del número activo */
}
ol#controls li a:focus, #prevBtn a:focus, #nextBtn a:focus{outline:none;}
4.- Procede a buscar el siguiente código: </head> de la misma manera como lo hiciste en en el paso 2. Antes de la etiqueta </head> agrega el siguiente script:
<script>
//<![CDATA[
var showpostthumbnails_gal = true;
var showpostsummary_gal = true;
var random_posts = false;
var numchars_gal = 150;
var numposts_gal = 10;
function showgalleryposts(json) {
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
document.write('<ul>');
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
if (random_posts == true){
indexPosts.sort(function() {return 0.5 - Math.random()});
}
if (numposts_gal > numPosts) {
numposts_gal = numPosts;
}
for (i = 0; i < numposts_gal; ++i) {
var entry_gal = json.feed.entry[indexPosts[i]];
var posttitle_gal = entry_gal.title.$t;
for (var k = 0; k < entry_gal.link.length; k++) {
if ( entry_gal.link[k].rel == 'alternate') {
posturl_gal = entry_gal.link[k].href;
break;
}
}
if ("content" in entry_gal) {
var postcontent_gal = entry_gal.content.$t
}
s = postcontent_gal;
a = s.indexOf("<img");
b = s.indexOf("src="", a);
c = s.indexOf(""", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
var thumburl_gal = d
} else var thumburl_gal = 'http://lh4.googleusercontent.com/-xOm3GjEeKp0/T29pY9DlYPI/AAAAAAAACUY/Ec_j6_CMB5M/s000/sin-imagen.png';
document.write('<li><div id="slide-container"><span class="slide-desc"><h2 style="margin:10px 0px;">');
document.write(posttitle_gal + '</h2>');
var re = /<S[^>]*>/g;
postcontent_gal = postcontent_gal.replace(re, "");
if (showpostsummary_gal == true) {
if (postcontent_gal.length < numchars_gal) {
document.write(postcontent_gal);
document.write('</span>')
} else {
postcontent_gal = postcontent_gal.substring(0, numchars_gal);
var quoteEnd_gal = postcontent_gal.lastIndexOf(" ");
postcontent_gal = postcontent_gal.substring(0, quoteEnd_gal);
document.write(postcontent_gal + '...');
document.write('</span>')
}
}
document.write('<a href="' + posturl_gal + '"><img src="' + thumburl_gal + '" width="480px" height="320"/></a></div>');
document.write('</li>');
}
document.write('</ul>');
}
//]]>
</script>
5.- Lo siguiente será buscar este código: </body>. Una vez ubicado procede a pegar antes de </body> el siguiente script:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>
//<![CDATA[
/*
* Easy Slider 1.7 - jQuery plugin
* written by Alen Grakalic
* http://cssglobe.com/post/4004/easy-slider-15-the-easiest-jquery-plugin-for-sliding
* Copyright (c) 2009 Alen Grakalic (http://cssglobe.com)
*/
(function($){$.fn.easySlider=function(options){var defaults={prevId:'prevBtn',prevText:'Previous',nextId:'nextBtn',nextText:'Next',controlsShow:true,controlsBefore:'',controlsAfter:'',controlsFade:true,firstId:'firstBtn',firstText:'First',firstShow:false,lastId:'lastBtn',lastText:'Last',lastShow:false,vertical:false,speed:800,auto:false,pause:5000,continuous:false,numeric:false,numericId:'controls'};var options=$.extend(defaults,options);this.each(function(){var obj=$(this);var s=$("li",obj).length;var w=$("li",obj).width();var h=$("li",obj).height();var clickable=true;obj.width(w);obj.height(h);obj.css("overflow","hidden");var ts=s-1;var t=0;$("ul",obj).css('width',s*w);if(options.continuous){$("ul",obj).prepend($("ul li:last-child",obj).clone().css("margin-left","-"+w+"px"));$("ul",obj).append($("ul li:nth-child(2)",obj).clone());$("ul",obj).css('width',(s+1)*w)};if(!options.vertical)$("li",obj).css('float','left');if(options.controlsShow){var html=options.controlsBefore;if(options.numeric){html+='<ol id="'+options.numericId+'"></ol>'}else{if(options.firstShow)html+='<span id="'+options.firstId+'"><a href="javascript:void(0);">'+options.firstText+'</a></span>';html+=' <span id="'+options.prevId+'"><a href="javascript:void(0);">'+options.prevText+'</a></span>';html+=' <span id="'+options.nextId+'"><a href="javascript:void(0);">'+options.nextText+'</a></span>';if(options.lastShow)html+=' <span id="'+options.lastId+'"><a href="javascript:void(0);">'+options.lastText+'</a></span>'};html+=options.controlsAfter;$(obj).after(html)};if(options.numeric){for(var i=0;i<s;i++){$(document.createElement("li")).attr('id',options.numericId+(i+1)).html('<a rel='+i+' href="javascript:void(0);">'+(i+1)+'</a>').appendTo($("#"+options.numericId)).click(function(){animate($("a",$(this)).attr('rel'),true)})}}else{$("a","#"+options.nextId).click(function(){animate("next",true)});$("a","#"+options.prevId).click(function(){animate("prev",true)});$("a","#"+options.firstId).click(function(){animate("first",true)});$("a","#"+options.lastId).click(function(){animate("last",true)})};function setCurrent(i){i=parseInt(i)+1;$("li","#"+options.numericId).removeClass("current");$("li#"+options.numericId+i).addClass("current")};function adjust(){if(t>ts)t=0;if(t<0)t=ts;if(!options.vertical){$("ul",obj).css("margin-left",(t*w*-1))}else{$("ul",obj).css("margin-left",(t*h*-1))}clickable=true;if(options.numeric)setCurrent(t)};function animate(dir,clicked){if(clickable){clickable=false;var ot=t;switch(dir){case"next":t=(ot>=ts)?(options.continuous?t+1:ts):t+1;break;case"prev":t=(t<=0)?(options.continuous?t-1:0):t-1;break;case"first":t=0;break;case"last":t=ts;break;default:t=dir;break};var diff=Math.abs(ot-t);var speed=diff*options.speed;if(!options.vertical){p=(t*w*-1);$("ul",obj).animate({marginLeft:p},{queue:false,duration:speed,complete:adjust})}else{p=(t*h*-1);$("ul",obj).animate({marginTop:p},{queue:false,duration:speed,complete:adjust})};if(!options.continuous&&options.controlsFade){if(t==ts){$("a","#"+options.nextId).hide();$("a","#"+options.lastId).hide()}else{$("a","#"+options.nextId).show();$("a","#"+options.lastId).show()};if(t==0){$("a","#"+options.prevId).hide();$("a","#"+options.firstId).hide()}else{$("a","#"+options.prevId).show();$("a","#"+options.firstId).show()}};if(clicked)clearTimeout(timeout);if(options.auto&&dir=="next"&&!clicked){;timeout=setTimeout(function(){animate("next",false)},diff*options.speed+options.pause)}}};var timeout;if(options.auto){;timeout=setTimeout(function(){animate("next",false)},options.pause)};if(options.numeric)setCurrent(0);if(!options.continuous&&options.controlsFade){$("a","#"+options.prevId).hide();$("a","#"+options.firstId).hide()}})}})(jQuery);
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true,
numeric: false // Cambiar a true si se quiere mostrar la paginación de números
});
});
//]]>
</script>
6.- Para finalizar hay que guardar los cambios. Procede a acceder la sección de «Diseño«. Aquí hay que agregar un elemento tipo HTML/Javascript y pega el siguiente código:
<div id="slider">
<script style="text/javascript">
var numposts_gal = 10; // Número de entradas a mostrar
var numchars_gal = 150; // Número de caracteres en el resumen
var random_posts = false; // Cambiar por true si se quieren aleatorios
</script>
<script src="https://nombre-de-mi-blog.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999"></script>
</div>
7.- Guarda y visualiza tu blog, ya se deben apreciar los cambios realizados. Ahora solo es cuestión de cambiar algunas cosas como la dirección del blog, número de entradas, número de caracteres, tamaño, etc.
Cambios a realizar en el Slider
- Sustituye la dirección del blog por el tuyo donde se te indica de color rojo.
- Los comentarios de color naranja los puedes modificar a tu gusto. Por ejemplo puedes modificar el número de entradas para mostrar, número de caracteres en el resumen del post o cambiar por el false por el true si queremos mostrar una paginación con números.
- Si deseas cambiar el tamaño del slider modifica todos los width:480px; y height:320px; que encuentres para que afecte a todo el contenedor.
- Cambia las flechas por las de tu gusto. Solo tendrás que cambiar las URL´s que se encuentran en el primer código como flecha-prev.png y flecha-next.png.
Como puedes ver este Slideshow automático para Blogger tiene muchas ventajas. Entre las cuales se encuentra que muestra el contenido de forma automática sin necesidad de estar agregando links de forma manual. Además tenemos la posibilidad de elegir la forma de visualización de la paginación ya que podremos poner fechas o números. Las entradas de forma aleatoria le dan un extra a este slider.
Con esto concluimos este tutorial donde te mostramos como poner un slider en blogger. Comparte este post en tus redes sociales y con tus amigos que estén en este mundo de blogger para que tengan esta opción del widget carrusel blogger.
Espero que este tutorial haya sido de tu agrado y si te sirvió no olvides compartir que nos ayuda mucho. Visita nuestro Canal en Youtube y Suscríbete!. Regalanos un like en la página de Facebook y síguenos en Twitter.
