
No puedo Responder comentarios en mi blog de Blogger. Si tienes le problema con tu plantilla aquí te mostramos como solucionar este error.
Si eres de los que está experimentando el error al no poder accionar el «Responder» en los comentarios de Blogger. Entonces eres de los nuestros ya que al igual nos tocó experimentar este problema.
Es muy común en plantillas desactualizadas de Blogger. Al tener una plantilla desactualizada no quiere decir que la platilla este mal. Sino que la plantilla aun cuenta con el script de «Responder» desactualizado y esto hace que no funcione.
No puedo contestar comentarios en blogger
Es bien sabido que Google actualiza sus plataformas constantemente y este fue el caso con algunos script. No funciona el enlace de «Responder» que se muestra debajo de cada uno de los comentarios.
El problema surge cuando intentamos responder a algún comentario. El botón o enlace de «Responder» se muestra pero no ejecuta ninguna acción. Esto se soluciona remplazando dicho script por uno reciente o nuevo que se ha implementado en las nuevas plantillas de Blogger.
Para dar solución a este problema vamos a sustituir dicho script que no funciona al Responder en los comentarios por uno que ya está actualizado.
El botón responder comentarios de mi Blogger no funciona
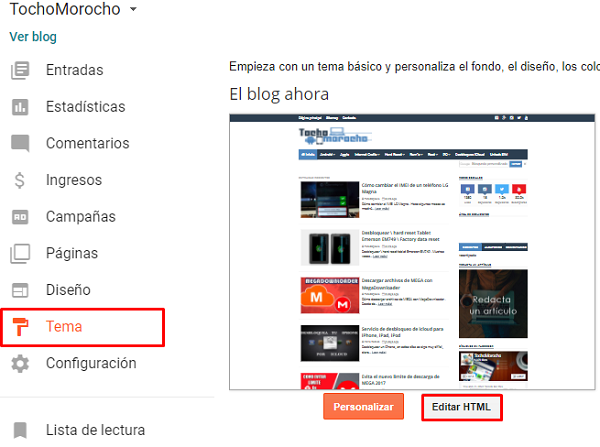
1.- Lo primero que tememos que hacer será dirigirnos a la sección de «Tema«. Después a «Editar HTML» para acceder al código de nuestra plantilla.

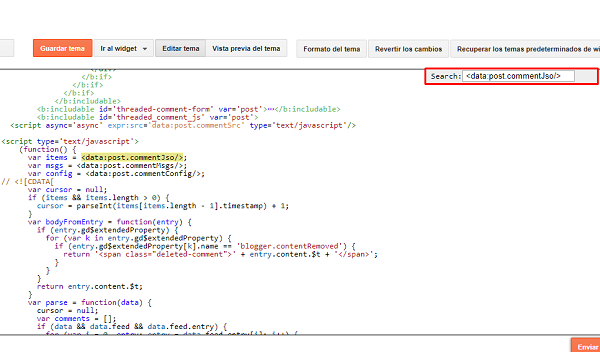
2.- Ahora da clic sobre el código de tu plantilla. Después presiona «Ctrl + F» pegar el siguiente código <data:post.commentJso/> y enter para buscar.

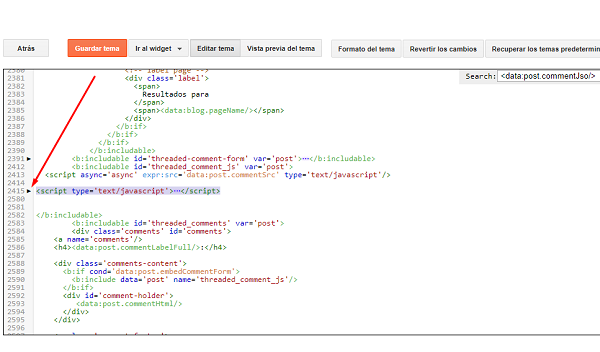
3.- Cuando hayas encontrado la línea de código anterior proceder a eliminar todo el script. Para que te sea más rápido contrae el script dando clic en el número de la línea donde empieza el código del script. Después seleccionas y borrar.

4.- Ahora donde borraste el script anterior procede a pegar en tu plantilla el siguiente script. Este ya está actualizado y el cual debe de funcionar perfectamente. Por último guarda los cambios realizados y visualiza tu blog.
<script type='text/javascript'>
(function() {
var items = <data:post.commentJso/>;
var msgs = <data:post.commentMsgs/>;
var config = <data:post.commentConfig/>;
// <![CDATA[
var cursor = null;
if (items && items.length > 0) {
cursor = parseInt(items[items.length - 1].timestamp) + 1;
}
var bodyFromEntry = function(entry) {
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') {
return '<span class="deleted-comment">' + entry.content.$t + '</span>';
}
}
}
return entry.content.$t;
}
var parse = function(data) {
cursor = null;
var comments = [];
if (data && data.feed && data.feed.entry) {
for (var i = 0, entry; entry = data.feed.entry[i]; i++) {
var comment = {};
// comment ID, parsed out of the original id format
var id = /blog-(d+).post-(d+)/.exec(entry.id.$t);
comment.id = id ? id[2] : null;
comment.body = bodyFromEntry(entry);
comment.timestamp = Date.parse(entry.published.$t) + '';
if (entry.author && entry.author.constructor === Array) {
var auth = entry.author[0];
if (auth) {
comment.author = {
name: (auth.name ? auth.name.$t : undefined),
profileUrl: (auth.uri ? auth.uri.$t : undefined),
avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined)
};
}
}
if (entry.link) {
if (entry.link[2]) {
comment.link = comment.permalink = entry.link[2].href;
}
if (entry.link[3]) {
var pid = /.*comments/default/(d+)?.*/.exec(entry.link[3].href);
if (pid && pid[1]) {
comment.parentId = pid[1];
}
}
}
comment.deleteclass = 'item-control blog-admin';
if (entry.gd$extendedProperty) {
for (var k in entry.gd$extendedProperty) {
if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') {
comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value;
}
}
}
comments.push(comment);
}
}
return comments;
};
var paginator = function(callback) {
if (hasMore()) {
var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50';
if (cursor) {
url += '&published-min=' + new Date(cursor).toISOString();
}
window.bloggercomments = function(data) {
var parsed = parse(data);
cursor = parsed.length < 50 ? null
: parseInt(parsed[parsed.length - 1].timestamp) + 1
callback(parsed);
window.bloggercomments = null;
}
url += '&callback=bloggercomments';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
};
var hasMore = function() {
return !!cursor;
};
var getMeta = function(key, comment) {
if ('iswriter' == key) {
var matches = !!comment.author
&& comment.author.name == config.authorName
&& comment.author.profileUrl == config.authorUrl;
return matches ? 'true' : '';
} else if ('deletelink' == key) {
return config.baseUri + '/delete-comment.g?blogID='
+ config.blogId + '&postID=' + comment.id;
} else if ('deleteclass' == key) {
return comment.deleteclass;
}
return '';
};
var replybox = null;
var replyUrlParts = null;
var replyParent = undefined;
var onReply = function(commentId, domId) {
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
document.getElementById(domId).insertBefore(replybox, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
var hash = (window.location.hash || '#').substring(1);
var startThread, targetComment;
if (/^comment-form_/.test(hash)) {
startThread = hash.substring('comment-form_'.length);
} else if (/^c[0-9]+$/.test(hash)) {
targetComment = hash.substring(1);
}
// Configure commenting API:
var configJso = {
'maxDepth': config.maxThreadDepth
};
var provider = {
'id': config.postId,
'data': items,
'loadNext': paginator,
'hasMore': hasMore,
'getMeta': getMeta,
'onReply': onReply,
'rendered': true,
'initComment': targetComment,
'initReplyThread': startThread,
'config': configJso,
'messages': msgs
};
var render = function() {
if (window.goog && window.goog.comments) {
var holder = document.getElementById('comment-holder');
window.goog.comments.render(holder, provider);
}
};
// render now, or queue to render when library loads:
if (window.goog && window.goog.comments) {
render();
} else {
window.goog = window.goog || {};
window.goog.comments = window.goog.comments || {};
window.goog.comments.loadQueue = window.goog.comments.loadQueue || [];
window.goog.comments.loadQueue.push(render);
}
})();
// ]]>
</script>
Si no notas el cambio prueba lo siguiente:
- Prueba el botón o enlace de «Responder» en alguna entrada de tu blog. Si no notas el cambio entonces borra el historial completo de tu navegador ya que el cache puede estar interfiriendo.
- Si no quieres borrar el historial puedes abrir el navegador en modo incognito. Desde ahí verificar que los cambios hayan surtido efecto.
Realizando los pasos anteriores se solucione el error no puedo Responder comentarios en mi blog de Blogger. Ahora solo debes estar al pendiente por si Blogger actualiza este script, aunque para ello pueden pasar varios años.
Espero que este tutorial haya sido de tu agrado y si te sirvió no olvides compartir que nos ayuda mucho. Visita nuestro Canal en Youtube y Suscríbete!. Regalanos un like en la página de Facebook y síguenos en Twitter.
